Contents
How do I protect a page using a password?
Answer
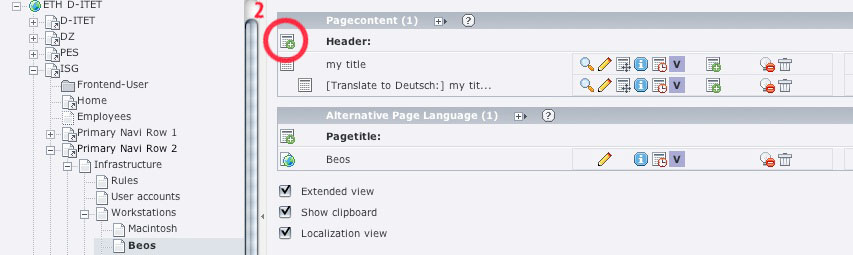
1. Assume you have the following initial position and you want to set a password to access the page 'Beos'.

2. In the list view of page 'Beos' click on 'New record' to create a new page content.
3. In the opening form choose as type 'Forms / Login' and set a header for your login form (e.g. 'Beos Login').
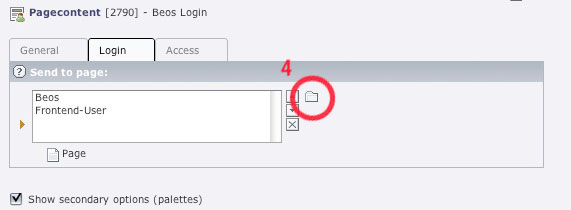
4. Click on the flag 'Login' . Here you have to set the page 'Beos' (where you want to redirect to after logging in) and the folder containing the users you want to give access (e.g. 'Frontend-User'). You can do this using the folder icon on the right and click on the page 'Beos' and the same for the folder 'Frontend-User'.

5. Save and close the login form. Now you have generated the login form, but still everyone has access to the page. Follow the next steps to specify the access mode of the page.
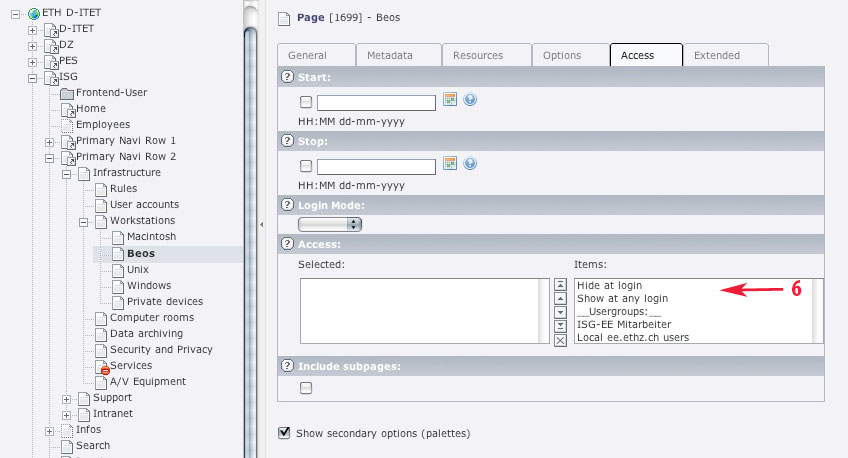
6. Click on the page 'Beos' , click on edit and then on the flag 'Access' . In 'Access' you can select different properties concerning the access of the page:
'Hide at login' the current page / page content will disappear when logged in.
'Show at any login' the current page / page content will be shown for all.
'Usergroups' the current page / page content will be shown for selected usergroup.

You can do this for every page and every page content individually. If you want to specify the access mode of a page content, click on edit, and then the access field is in the section 'General options'.
What is a frontend user?
There are two kinds of users - frontend and backend users. A frontend user (also called website user) can log in to the website, but cannot change content. A backend user works in the backend and is concerned with changing the information.
How do I create a frontend user?
Since frontend users (like pages, content elements etc) are just database elements they can be created the same way as for any other element.
1. In the folder you want to create a frontend user, let's assume this is the folder 'Frontend-User', click on 'Create new record' .
2. Choose 'Website user' .
3. Enter the needed data which is the name of the user, a password which the users needs to log in and a group membership. If needed you can add personal data in the second flag.
4. After successful creation of the user you should see it in the list of page contents.