|
Size: 1961
Comment:
|
Size: 2082
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 5: | Line 5: |
| = Q: How do I create a new page? = | |
| Line 6: | Line 7: |
| = Q: How do I create a new page? = | {{attachment:general.jpg}} |
| Line 29: | Line 30: |
| {{attachment:shortcut.jpg}} |
|
| Line 40: | Line 43: |
{{attachment:pages.gif.jpg}} {{attachment:tt_content.gif}} |
Contents
Q: How do I create a new page?
Answer
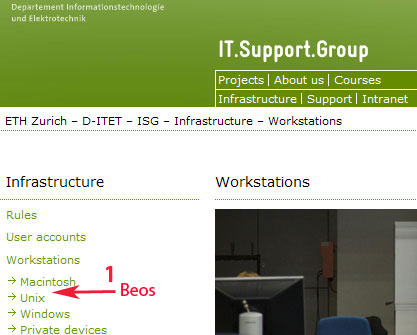
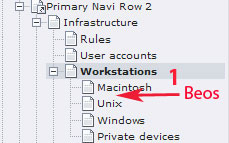
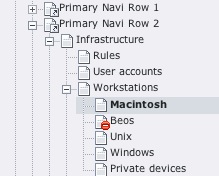
1. Let's assume we have the following existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. So we click on 'Workstations' to list all the pages embedded.
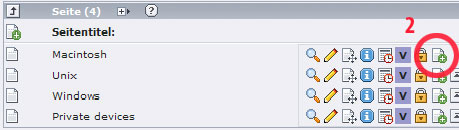
2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page' .
Frontend |
Backend: Page Tree |
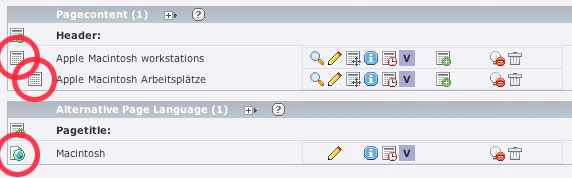
Backend: Content Area |
|
|
|
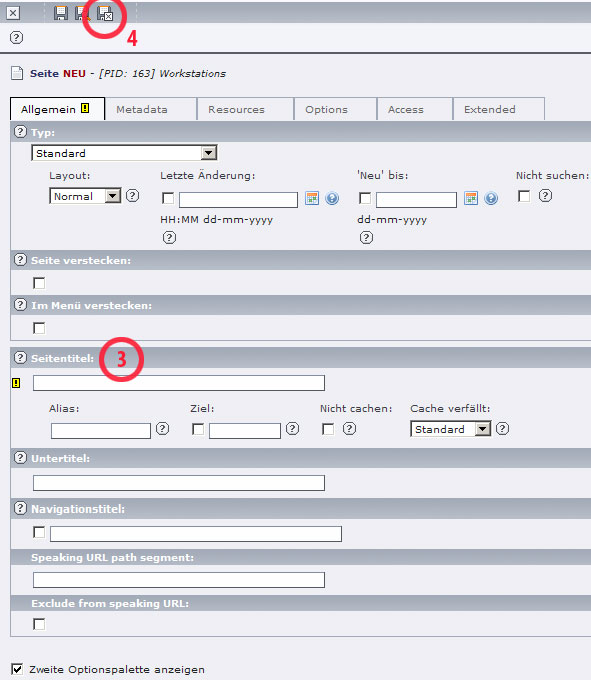
3. In the opening form enter the titel 'Beos' of the new page. (If necessary you can change the page type in the corresponding field.)
4. Save the page and close the form.

Q: How do I create a shortcut to another page?
Answer
1. Follow step 1 to 3 of Question 1.
2. In 'Type' choose 'Shortcut' .
3. In 'Shortcut to page' click on the folder on the right to browse for the page you want to link at. Alternatively, in the field 'Shortcut mode' you can choose 'First Subpage' , then your shortcut links to its first subpage.
Q: What's the difference between a 'page' and a 'page content'?
Answer
A 'page' represents a webpage in Typo3. The 'page' does not itself contain the content you want to display on your webpage. Every icon in the page tree represents one page of a certain page type:

'Page contents' consist of what you want to display on your page e.g. a text and an image. 'Page contents' are listed in the content area of your backend. The encircled icons represent 'page contents':