|
Size: 1689
Comment:
|
Size: 1216
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Fundamentals about Pages in Typo3 == | == Q: How do I create a new page? == |
| Line 3: | Line 3: |
| === Pages vs. Page contents === ==== Page ==== |
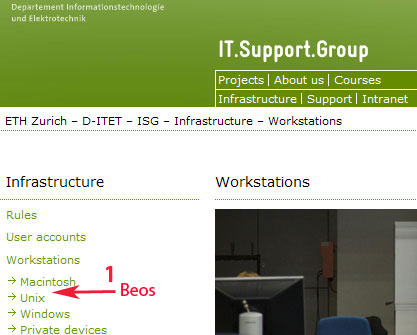
== A: == Let's assume we have this existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. {{attachment:pagecreation1.jpg}} |
| Line 6: | Line 7: |
| A 'Page' record usually represents a webpage in TYPO3. All pages have an id-number by which they can be linked and referenced. The 'Page' record does not itself contain the content of the page - for this purpose you should create 'Page content' records (Content Elements). All pages are shown in a hierarchical view in the page tree of the Typo3 backend. Every page has some properties describing their type of content, visibility, accessibility and more. |
So we click on 'Workstations' to list all the pages embedded. |
| Line 10: | Line 9: |
| 2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page' {{}}. | |
| Line 12: | Line 12: |
| '''Edit page properties''' 1. Click on the icon of the page in the page tree. (Right-click on either the icon or the title of the page and left-click on the icon opens a drop-down menu while left-click on the page title shows the content of the page.) 2. In the drop-down menu click "Edit page properties". Alternatively click on the pencil upper icon row in the content area. || |
=== Page Types === ||{{attachment:general.jpg}}|| general active page|| ||{{attachment:shortcut.jpg}}|| general page with shortcut (link to a typo3 internal page)|| ||{{attachment:deactivate.jpg}}|| deactivated page (not visible in frontend)|| ||{{attachment:extlink.jpg}}|| page with link to an external page in the internet|| ||{{attachment:mountpoint.jpg}}|| mount point|| ||{{attachment:mediafolder.jpg}}|| media folder|| ||{{attachment:sysfolder.jpg}}|| sysfolder: container for data of Typo3 extensions|| ||{{attachment:sysfoldernews.jpg}}|| sysfolder news: container for data of the Typo3 extension "News", used for news and events|| ||{{attachment:hidden.jpg}}|| active page, but hidden in frontend|| |
| Line 19: | Line 24: |
| '''Remark about using page tree:''' Right-click on either the icon or the title of the page and left-click on the icon opens a drop-down menu while left-click on the page title shows the content of the page in the content area. | == Q: How do I creat a new page using Teaser? == |
| Line 21: | Line 26: |
==== Page Content ==== If a page is intended to display something it needs a page content. The page content is shown in the content area. You can use types like "Text", "Table", "Text w/image" and so on. "Page content" records are ordered and can thus be rearranged using the "Move down in list" and "Move up in list" icons respectively. === Page Types === == How To == === Create Page === === Create Page Using Teaser === === Set up Page Forwarding === |
== A: == |
Q: How do I create a new page?
A:
Let's assume we have this existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. 
So we click on 'Workstations' to list all the pages embedded.
2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page' {{}}.
Page Types
general active page |
|
general page with shortcut (link to a typo3 internal page) |
|
deactivated page (not visible in frontend) |
|
page with link to an external page in the internet |
|
mount point |
|
media folder |
|
sysfolder: container for data of Typo3 extensions |
|
sysfolder news: container for data of the Typo3 extension "News", used for news and events |
|
active page, but hidden in frontend |
Q: How do I creat a new page using Teaser?