|
Size: 1294
Comment:
|
Size: 1648
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Q: How do I create a new page? == | <<TableOfContents(1)>> |
| Line 3: | Line 3: |
| == A: == Let's assume we have the following existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. |
|
| Line 6: | Line 4: |
| ||Frontend || Backend || ||{{attachment:pagecreation1.jpg}} || {{attachment:pagecreation2.jpg}} || |
|
| Line 9: | Line 5: |
= Q: How do I create a new page? = == Answer == 1. Let's assume we have the following existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. |
|
| Line 11: | Line 12: |
| 2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page' {{}}. | 2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page'. |
| Line 13: | Line 14: |
| {{{#!wiki blue/solid === Page Types === ||{{attachment:general.jpg}}|| general active page|| ||{{attachment:shortcut.jpg}}|| general page with shortcut (link to a typo3 internal page)|| ||{{attachment:deactivate.jpg}}|| deactivated page (not visible in frontend)|| ||{{attachment:extlink.jpg}}|| page with link to an external page in the internet|| ||{{attachment:mountpoint.jpg}}|| mount point|| ||{{attachment:mediafolder.jpg}}|| media folder|| ||{{attachment:sysfolder.jpg}}|| sysfolder: container for data of Typo3 extensions|| ||{{attachment:sysfoldernews.jpg}}|| sysfolder news: container for data of the Typo3 extension "News", used for news and events|| ||{{attachment:hidden.jpg}}|| active page, but hidden in frontend|| }}} |
||Frontend || Backend: Page Tree || Backend: Content Area || ||{{attachment:pagecreation1.jpg}} || {{attachment:pagecreation2.jpg}} || {{attachment:pagecreation3.jpg}} || |
| Line 26: | Line 17: |
| == Q: How do I creat a new page using Teaser? == | 3. In the opening form enter the titel 'Beos' of the new page. (If necessary you can change the [[Typo3/PageTypes|page type]] in the corresponding field.) |
| Line 28: | Line 19: |
| == A: == | 4. Save the page and close the form. {{attachment:pagecreation4.jpg}} /* = Q: How do I creat a new page using Teaser? = */ = Q: How do I create a shortcut to another page? = == Answer == 1. Follow step 1 to 3 of Question 1 2. In 'Type' choose 'Shortcut' 3. In 'Shortcut to page' click on the folder on the right to browse for the page you want to link at. Alternatively, in the field 'Shortcut mode' you can choose 'First Subpage', then your shortcut links to its first subpage. = Q: I don't understand what the difference of a 'page' and a 'page content' is = == Answer == A 'page' represents a webpage in Typo3. The 'page' does not itself contain the content you want to display on your webpage. The page tree shows a hierarchical view of every page on your webpage. 'Page contents' consist of what you want to display on your page e.g. a text and an image. |
Contents
Q: How do I create a new page?
Answer
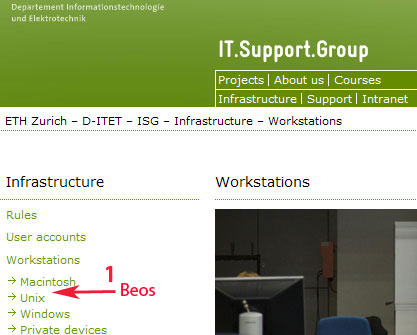
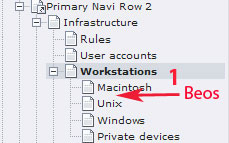
1. Let's assume we have the following existing layout and you want to create a page called 'Beos' between 'Macintosh' and 'Unix' in 'Workstations'. So we click on 'Workstations' to list all the pages embedded.
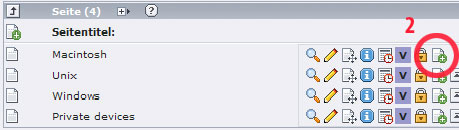
2. To attach the new page between 'Macintosh' and 'Unix' click on the icon 'Create new page after this page'.
Frontend |
Backend: Page Tree |
Backend: Content Area |
|
|
|
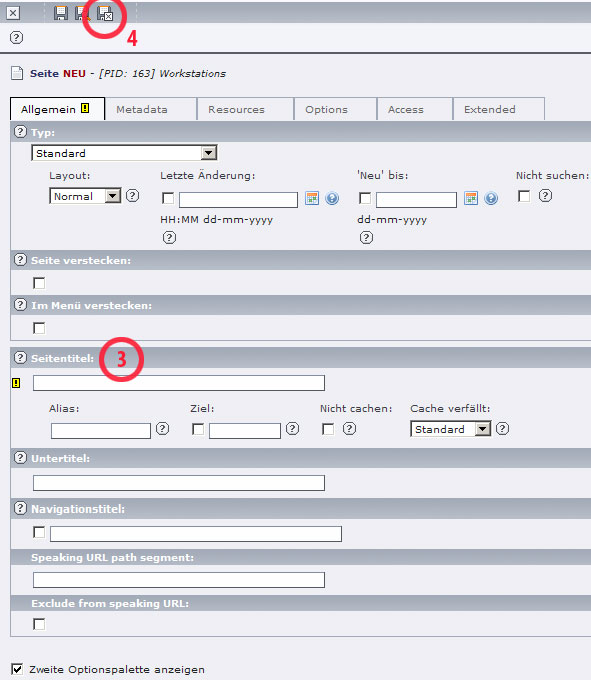
3. In the opening form enter the titel 'Beos' of the new page. (If necessary you can change the page type in the corresponding field.)
4. Save the page and close the form.

Q: How do I create a shortcut to another page?
Answer
1. Follow step 1 to 3 of Question 1
2. In 'Type' choose 'Shortcut'
3. In 'Shortcut to page' click on the folder on the right to browse for the page you want to link at. Alternatively, in the field 'Shortcut mode' you can choose 'First Subpage', then your shortcut links to its first subpage.
Q: I don't understand what the difference of a 'page' and a 'page content' is
Answer
A 'page' represents a webpage in Typo3. The 'page' does not itself contain the content you want to display on your webpage. The page tree shows a hierarchical view of every page on your webpage.
'Page contents' consist of what you want to display on your page e.g. a text and an image.